Доработка дизайна и адаптива
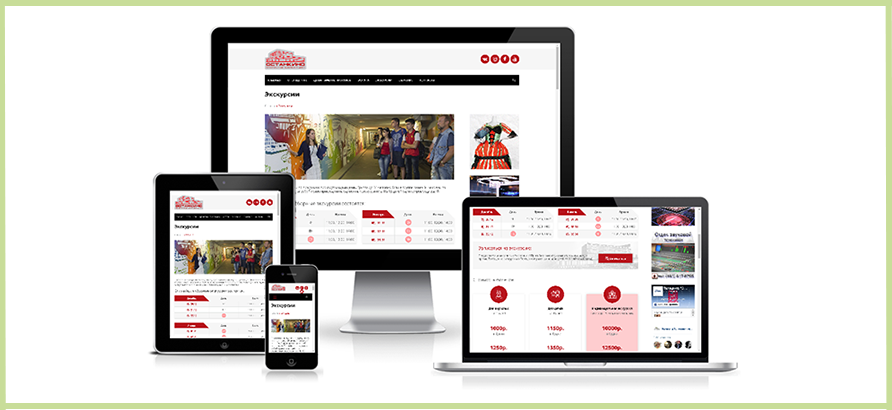
Понимание адаптивности в большинстве случаев касается настраивания формата отображения внешнего вида сайта/приложения к особенностям используемого клиентом устройства.

Версии контента
В плане настройки отображения на экране устройства пользователя дизайн делят на
- Фиксированный,
- Адаптивный.
В более сложном варианте бывает автонастраиваемый, когда блоки размещения выстраиваются в порядке очередности и могут накладываться друг на друга.
Возможность подгонки важна, поскольку пользователь может просматривать сайты поочередно на всех доступных ему технических средствах.
Фиксированная версия сайта в основном подстроена на вывод на экраны мониторов и здесь некритичны параметры
- глубины разрешения,
- мелких шрифтов,
- размеров кнопок, строк меню, элементов управления,
- размещения модулей по максимальной ширине видимой области.
Для мобильного контента такая широта распределения блоков разметки неприемлема. К тому же веб версия вывода на мобильное устройство должна легко и быстро загружаться, и очень критична к размеру памяти и объемам хранения данных.
Распространенная услуга верстка макета, создание адаптивного дизайна имеющегося сайта в сжатые сроки предлагается веб студиями, позволяющая сделать оба варианта.
Настраивание на устройства
Таким образом основная цель адаптивности – в настройке контента на улучшение читабельности, юзабилити и удобства использования на доступных разрешениях.
Вопрос как выгоднее адаптивный дизайн заказать как отдельный веб-проект с дублированием содержимого, либо оптимизацией структуры в целом, и настройкой красивого отображения для подстраивания под характеристики других экранов.
В таком варианте можно использовать гибкую сетку макета, проработать блочную структуру, упрощение деталей. При переводе шаблонов интернет страниц веб-сайта стоимостьна адаптивный дизайн для мобильных устройств выше, но меньше, чем сам проект адаптива.