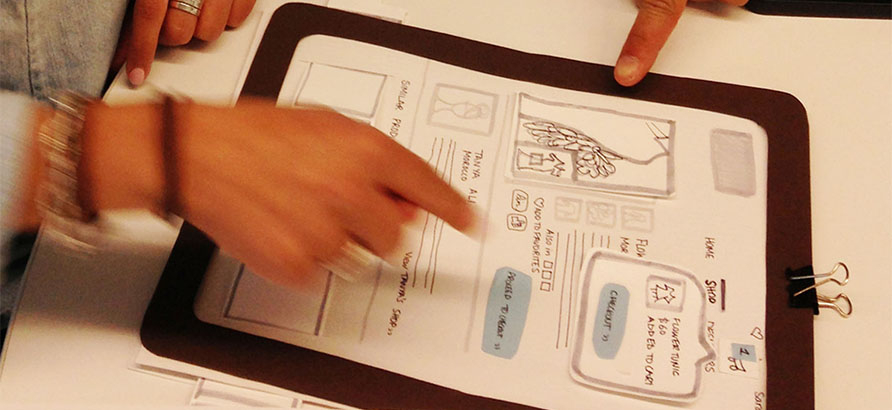
Скетч нового дизайна или прототипирование
При создании нового сайта, не обойтись без проекта прототипов, предваряет который рисунок от руки, или скетч для страницы.

Скетч, дословно эскиз страницы, органично вписывается в процесс разработки. Выбор инструментов выполнения sketch достаточно широк: от карандаша и бумаги, до фирменных продуктов SketchApp и графических планшетов. Создание эскиза страницы позволяет сделать более быстрым изменения в версиях страницы, а также упростить дальнейшее прототипирование страницы сайта. При проектировании приложения прорабатываются основные компоненты:
- Платформа разработки.
- Выбор инструмента.
- Сложность интерфейса.
- Гибкость логики.
- Оптимизация времени на сборку.
- Синхронизация слоев.
- Контекстуальная наполненность.
Продуктивность Sketch и визуальное воплощение объединяются в единый прототип сайта, чтобы создать динамический презентационный материал для клиента. Упрощение задач отрисовки и наложения позволяет подходить к процессу построения макета веб страниц более концептуально, работая в параллель с командой. UX и UI дизайн в рамках и за пределами экрана не ограничивается веб или мобильным проектом. На помощь приходят пакеты плагинов, по типу CraftPrototype.
Прототипы и фреймы помогают соблюсти пропорции – форму, размеры, масштабирование – и прорисовку целостной картинки, где макеты, эскизы, наброски для digital-проекта переводятся в динамическую проекцию. И, как итог, создается законченная презентация для клиента.