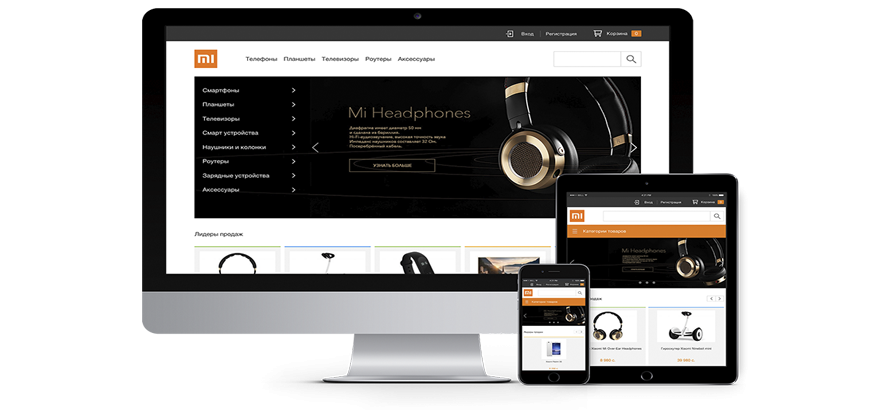
Тестирование верстки сайта на адаптивность
Операбильность работы сайта в браузере не означает превосходной работы на мобильных устройствах. Требуется проверка сайта на адаптивность к устройствам, на которых будет работать сайт, либо загружаться онлайн-сервис, приложение.

В задачу оптимизации работоспособности входит проверка адаптивности сайта под мобильные устройства. У вебмастеров вырабатываются собственные методики оптимизации дизайна под визуальные среды и платформы. Объединяют их общие моменты.
Для универсальности сайта и мобильной среды соблюдаются:
- Масштабируемость.
- Ширина, переносы.
- Установка атрибутов.
- Стандартность шрифтов.
- Осторожность в CSS с fixed позиционированием.
- Отображение на экране под стандартное разрешение.
Лицо сайта представляет готовность начать общение с посетителем. Если его встречает затяжная загрузка, увесистая реклама, всплывающие из ниоткуда диалоги, картинки, метровые призывы, пользователь невольно насторожится.На корректную работу оказывает влияние использование версий фреймворков и браузеров, установленных ОС на смартфонах, что может осложнить работоспособность во всех средах, которые может использовать веб-пользователь.